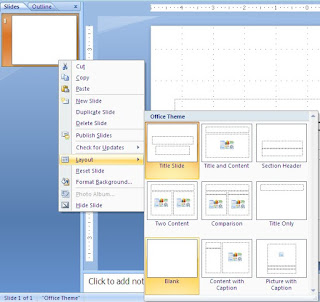
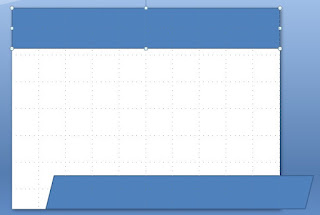
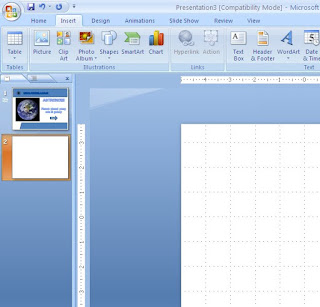
1. Siapkan dokumen kosong pada lembar presentasi, klik kanan pada slide slider pilih layout, pilih blank.

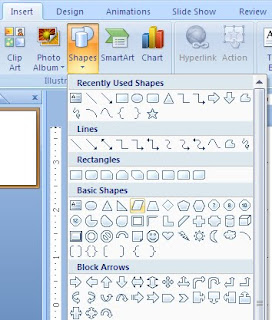
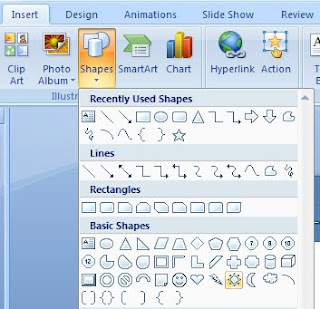
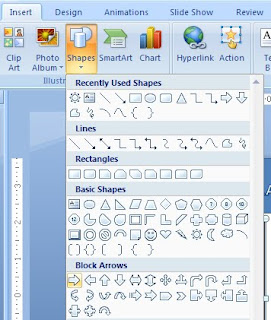
2. Pilih Insert, kemudian pilih shapes, lihat bagian basic shapes, kemudian pilih bentuk parallelogram.

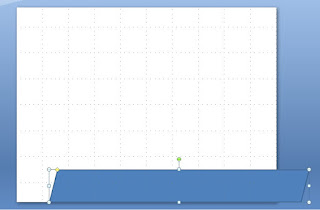
3. Kemudian drag pada blank slide.

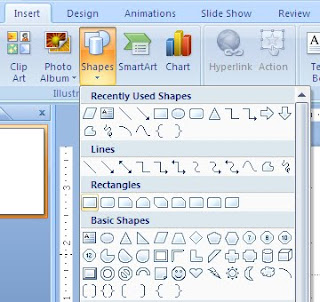
4. Pilih Insert, kemudian pilih shapes, lihat bagian rectangles, kemudian pilih bentuk rectangle.

5. Kemudian sisipkan pada blank slide.

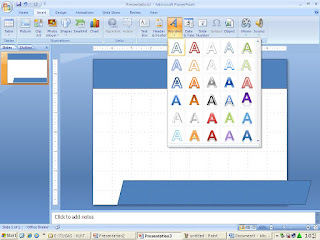
6. Klik wordart pada insert, kemudian pilih huruf yang diinginkan.

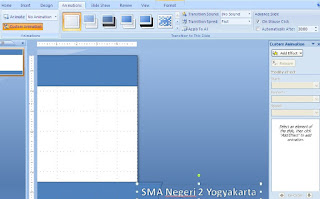
7. Kemudian tulis SMA Negeri 2 Yogyakarta lalu sisipkan di luar slide.

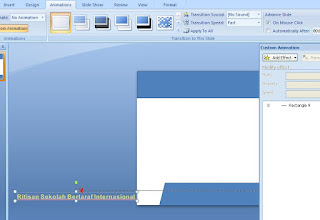
8. Klik tulisan SMA Negeri 2 Yogyakarta lalu pilih custom animation pada animations.

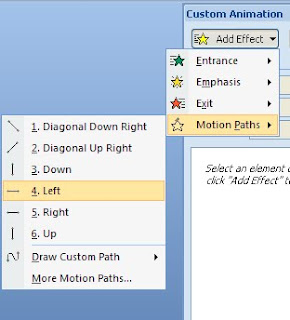
9. Pada custom animation klik add effect kemudian pilih motion paths lalu pilih nomor 4 yaitu left.

10. Kemudian tarik tanda panah berwarna merah ke kiri sampai keluar slide.



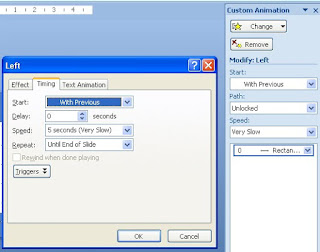
11. Clik dua kali pada custom animation yang telah di pilih, kemudian pilih timing dan pada start diganti menggunakan with previous. Gunakan 5 seconds pada speed dan pada repeat pilih until end of slide. Lala tekan ok.

12. Kemudian pilih wordart lagi lalu tulis ritisan sekolah bertaraf internasional lalu disisipkan di luar slide.

13. Clik tulisan ritisan sekolah bertaraf internasional lalu pilih custom animation pada animations.

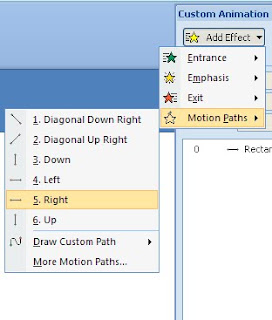
14. Pada custom animation clik add effect kemudian pilih motion paths lalu pilih nomor 5 yaitu right.

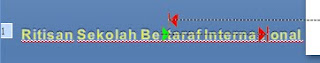
15. Kemudian tarik tanda panah berwarna merah ke kanan sampai keluar slide.


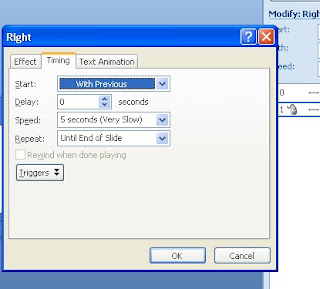
16. Klik dua kali pada custom animation yang telah di pilih, kemudian pilih timing pada start diganti menggunakan with previous, gunakan 5 seconds pada speed dan pada repeat pilih until end of slide. Lalu tekan ok.

17. Kemudian pilih wordart lalu tulis judul yang diinginkan pada slide bagian atas yang berwarna biru.

18. Jika mau kita bisa tmbahkan simbol di dekat judul. Caranya pilih Insert, kemudian pilih shapes, lihat bagian basic shapes, kemudian pilih bentuk sun.

19. Kemudian sisipkan di dekat judul

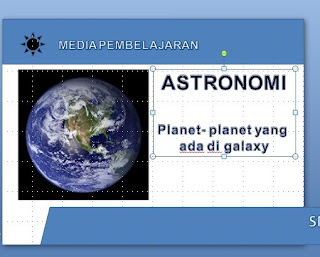
20. Untuk memperindah tampilan kita bisa menambahkan beberapa gambar dengan cara klik kanan pada gambar yang ingin di sisipkan lalu pilih copy. Lalu pada slide klik kanan lalu pilih paste.



21. Kemudian pilih wordart lalu tulis definisi atau deskribsi tentang hal yang akan ditunjukan.

22. Kemudian pilih Insert, kemudian pilih shapes, lihat bagian block arrows, kemudian pilih bentuk right arrow.

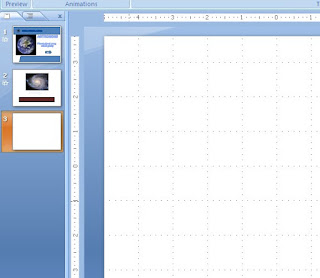
23. Lalu tambah slide dengan cara clik enter pada slide slyder.

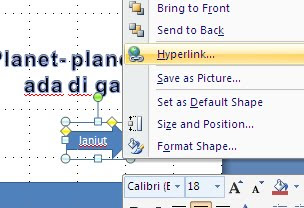
24. Kemudian kembali pada slide satu, pada right arrow yang telah disisipkan klik kanan lalu pilih hyperlink.

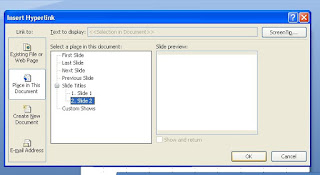
25. Setelah itu akan tampil seperti di bawah ini. Lalu pilih place in this document lalu pilih slide 2. Lalu tekan ok.

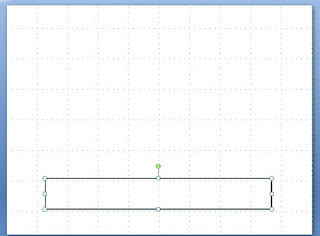
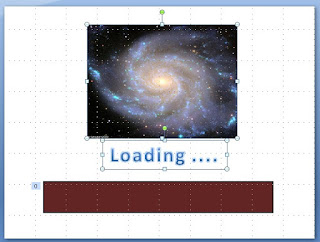
26. Lalu sisipkan bentuk persegi panjang pada slide 2.

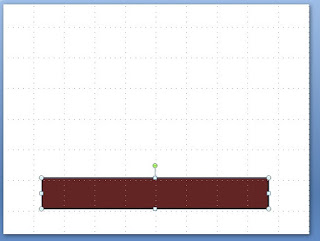
27. Lalu sisipkan lagi di tempat yang sama tapi dengan warna yang berbeda.

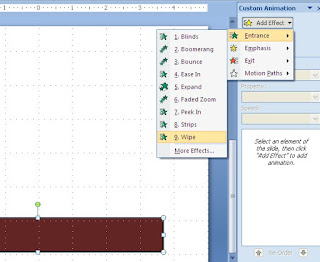
28. Kemudian pilih animations lalu pilih custom animation. Lalu pilih add effect lihat pada entrance lalu pilih no 9 yaitu wipe.

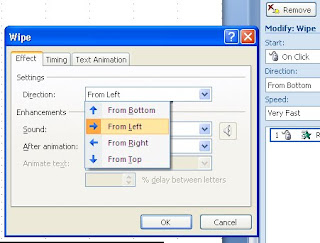
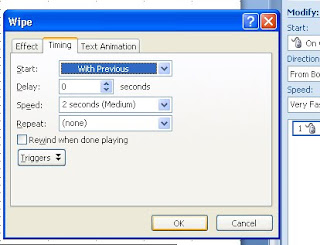
29. Lalu klik dua kali pada custom animation yang telah di pilih, kemudian pilih effect pada direction diganti from left.

30. Kemudian pilih timing pada start diganti menggunakan with previous, gunakan 2 seconds pada speed dan pada repeat pilih none. Lalu tekan ok.

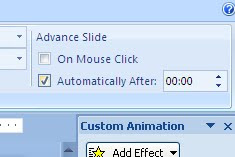
31. Lalu lihat bagian atas pada advance slide lalu hilangkan tanda centang pada on mouse clik lalu tambahkan tanda centang pada automatically.

32. Jika mau kita bisa tambahkan gambar atau tulisan di bagian yang kosong.

33. Lalu tambahkan slide lagi.

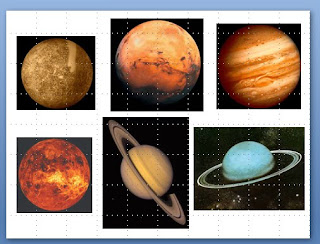
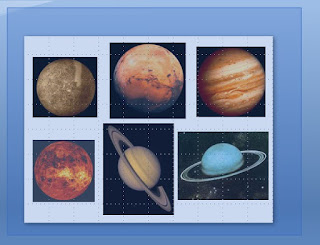
34. Pada slide 3 sisipkan gambar-gambar yang diinginkan.

35. Lalu drag semua gambar.

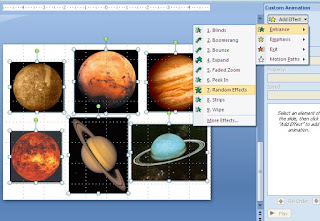
36. Lalu pada custom animation pilih add effect lihat pada entrance lalu pilih no. 7 yaitu random effect.

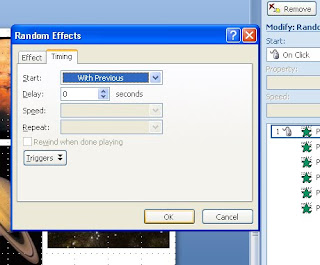
37. Lalu klik dua kali pada effect animasi pada gambar yang pertama. Pilih timing lalu pada start ganti dengan with previous.

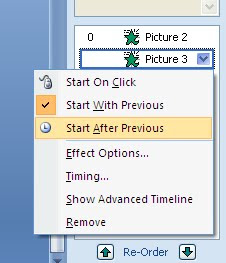
38. Lalu klik kanan pada effect animasi pada gambar yang berikutnya. Lalu pilih start after previous.

39. Lakukan seperti nomor 38 berulang-ulang sampai gambar yang terakhir.
40. Lalu untuk melihat hasil kerja tekan F5 pada keyboard.
nb: semua gambar dan tulisan yang ada di atas hanya untuk contoh semata.
Semoga bermanfaat.
-->

No comments:
Post a Comment